So, I would like to give a little present to my newborn son, Bart.
As a programmer father, the most natural option (I believe) is to set up an album for my son. The album would record and consolidate most of the photos of him. It's very easy for people to take photos now, but it's difficult and time-consuming to consolidate them. Besides, as it's more and more easy to record the videos now, so I would also want this site to collect the videos.
This turns out to be an interesting experience, because what I have to be the customer, project manager and engineer at the same time. So I need to think in contradictory ways sometimes, e.g., as an engineer I believe the thing should be good enough to work, but as a customer it's just not yet right.
System Functionalities
-
Able to show images and videos in one slider
-
Simple UI (as I don't have designer)
-
Able to load fast even for large amount of images
-
Navigate the images and videos in a seamless way
-
Play the website video on the fly
-
Allow users to upload new images and videos to the site easily. There should be new items almost every week, since the baby is growing every day.
-
Support multiple albums.
-
Automatic counting of the numbers of days (age) of the baby
-
Allow the user to rotate items, due to the orientation of photo taking.
-
Need to approve the items before they go public, some videos may not be appropriate or of bad quality.
-
Allow the user to delete the items.
-
Allow the user to do some simple customizations for the album, it's unreasonable to change the code every time to adapt to a new album.
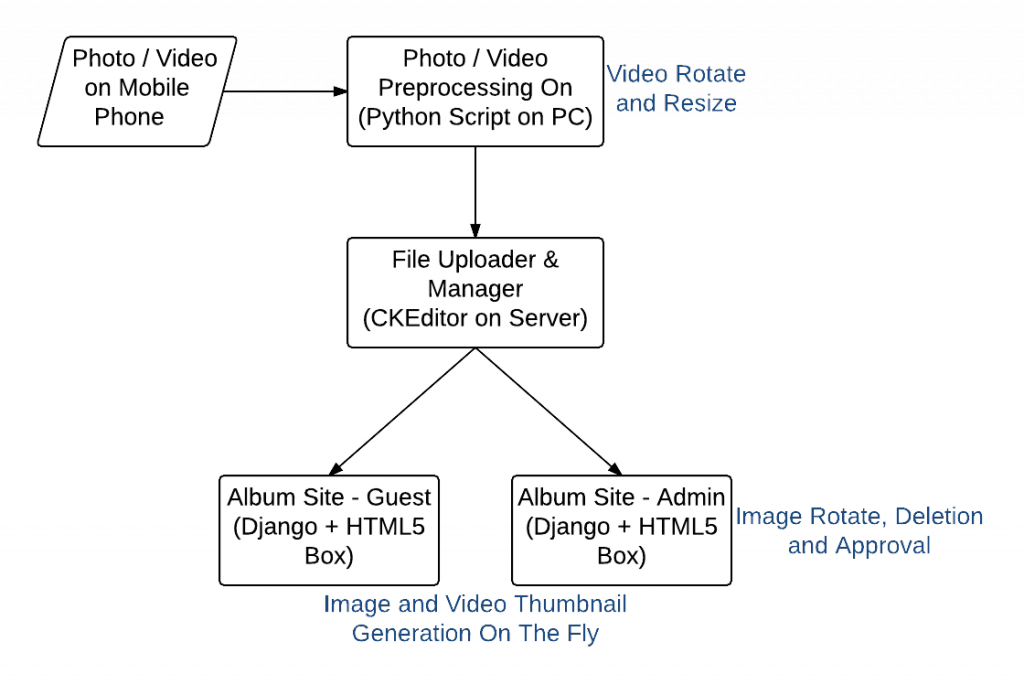
System Architecture
Here is the final architecture of the album:

Dependencies
-
HTML5Box - slider for image and video
-
Cool JQuery Gallery - web page layout and CSS
-
lazyload - postload the images
-
Django - webframework
-
FFmpeg and WinFF - resize, rotate, and thumbnail capture of videos
-
CKEditor - remote file manager, allows batch upload via website
-
Python Imaging Library (PIL) - resize and rotation of images
-
Cloudflare - CDN
-
wget - Crawl and trigger thumbnail generation in crontab job
-
jQuery Block UI - blocking of screen during video rotation
Some Notes
-
Finally, the video resize is done by the preprocessing script, but image resize is done on the fly during web page display. I spent a long time to compromise about this design of inconsistency. One major concern is the constraint of video size and video conversion speed.
The video size is generally quite large, since the plan I purchased for Linode is relatively small, I cannot afford to store many raw videos on my site. Also, the video conversion normally takes 10-30 seconds, so it's unlikely to be done during the rendering of web page.
On the other hand, all raw images are stored on my site as backup spot. The thumbnail generation normally takes less than 0.5 second, so the performance is not so bad given I cached all the generated thumbnails. But for the first round of web page opening, it's still quite time consuming to generate all the thumbnails in one batch. So I set up a crontab job to crawl over all those images and hence trigger the thumbnail generation.
-
Html5box video slider and lazyload turn out could work together, just need to add a little trick to add back the overlay.
-
ffmpeg is very powerful, yet it took me a lot of time to finetune the paramters. This is the final command I used to generate the videos for website play:
123456"C:\Program Files (x86)\WinFF\ffmpeg.exe" -y -i <input_file> -f mp4 -r 29.97-vcodec libx264 -preset slow -filter:v scale=704:384 -b:v 1000k -aspect 16:9-flags +loop -cmp chroma -b:v 389k -maxrate 1500k -bufsize 4M -bt 256k -refs 1 -bf 3-coder 1 -me_method umh -me_range 16 -subq 7 -partitions +parti4x4+parti8x8+partp8x8+partb8x8-g 250 -keyint_min 25 -level 30 -qmin 10 -qmax 51 -qcomp 0.6 -trellis 2 -sc_threshold 40 -i_qfactor 0.71-acodec libvo_aacenc -b:a 112k -ar 48000 -ac 2 -movflags faststart -metadata:s:v rotate=0 <output_file> -
Some highlights about the command:
- Disable auto-rotation by browser (some browsers would respect the embedded orientation in the video, and some would not)
- Progressive play (start playing the video before the video is fully downloaded)
- Optimal video size and bitrate for website playing.
-
The ckeditor is great to use, the UI is simple and intuitive. However, it's very difficult to be customized (though it's fully open source). I tried to add a menu of 'rotate' for the context menu, it turns out to be super complicated. After struggled for hours, I finally decided to create the admin page myself, which got only 3 simple functionalities: approve, delete and rotate.
-
Though the site was originally designed for my son, it could be easily re-used for other galleries, e.g. the photos of a particular trip with my wife. It's simple to set up, and easy to share. Normally a few little things need to be tweaked for a new album. I initially hardcoded the subtle discrepancies inside the source code, but obviously it's not a good solution. And I finally set up a settings file, which could be edited online in the admin page. After some research, I decided to use the yaml format, as it's even more intuitive than JSON format, and even my wife could (probably) edit that.
Final Product
The album is a little bit private, but I set up another one for the sample (and source code):
Leave a comment